| Authors | LinkedData@bbc.co.uk |
| Created Date | 2012-12-01 |
| Version | 1.37 |
| Licence | |
| Download | RDF |
Introduction
The 大象传媒 ontology codifies the logic that connects web documents, 大象传媒 products and platforms for which content is availalble. Currently there are in Future Media which produce content for 大象传媒 online. The majority of those contain more products dedicated in thematic areas, for example Education propositions are part of the K&L (Knowledge and Learning) product portfolio.
Main Concepts
The 大象传媒 ontology defines the Class of bbc:Product so that the products which use the LDP to serve content to their audiences are represented. An additional important class in the semantic publishing logic of the 大象传媒 is the WebDocument class. This represents the instances of all online outputs that the 大象传媒 produces but also any web document that contains additional information about the things 大象传媒 talks about. The major relationships of the WebDocument are with the classes:
cwork:CreativeWork
An audience facing WebDocument is one (of the possibly multiple) ways to publish creative works. For example:
- the mobile web document and
- the highweb page
are outlets for the same story, i.e., the story behind Mo Farah's training.
core:Thing
WebDocuments we store in the 大象传媒's linked data platform usually have as primary topic one of the things that the 大象传媒 talks about. For example, Milton Keynes Dons is the primary topic of
- The 大象传媒's sport index page for MK Dons
- Their own homepage
- The Wikipedia page for MK Dons
Sample Data
The 大象传媒 ontology allows us to make statements about web documents as follows:
<http://www.bbc.co.uk/things/77fd06da-b489-3040-ace3-f8ed4f19d839#id> a
sport:CompetitiveSportingOrganisation ;
core:preferredLabel "Milton Keynes Dons"@en-gb;
core:primaryTopicOf <http://www.bbc.co.uk/sport/football/teams/milton-keynes-dons>;
core:primaryTopicOf <http://www.mkdons.com>;
core:primaryTopicOf <http://en.wikipedia.org/wiki/Milton_Keynes_Dons_F.C.>.
<http://www.bbc.co.uk/sport/football/teams/milton-keynes-dons> a bbc:WebDocument;
bbc:platform bbc:HighWeb;
bbc:product bbc:Sport.
<http://www.mkdons.com> a bbc:WebDocument;
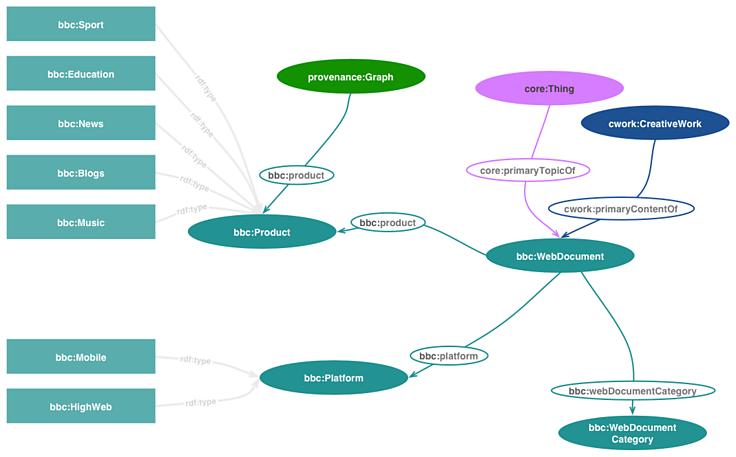
bbc:platform bbc:HighWeb. Ontology Diagram

Ontology Terms: Classes
Automatically generated documentation for the ontology terms.
| NewsService | |
|---|---|
| URI | |
| Description | Class representing a 大象传媒 News service, e.g., 大象传媒 Guernsey. |
| Superclasses | |
| Properties | coveredBy, covers, hasOutput, servedBy, serves |
| Platform | |
|---|---|
| URI | |
| Description | Represents the different types of platforms through which a web document can be accessed. This is needed to derive the correct web document for consumption from the appropriate platform. If there's no specification on platform suitability then the document is considered to be suitable for both. |
| Superclasses | |
| Properties | platform |
| Product | |
|---|---|
| URI | |
| Description | Class representing products which create content about things. Within the 大象传媒's scope, this would be one of the ten Future Media Products. Outside the 大象传媒, this could refer to an organisation or company whose web pages we link to. Typically the official web pages of things (e.g., http://www.tomdaley.tv/) or their Wikipedia, Twitter and Facebook pages. |
| Superclasses | |
| Properties | product |
| WebDocument | |
|---|---|
| URI | |
| Description | A web document is a page available from a content-negotiable URL on the 大象传媒 website or any web document to which the 大象传媒 points at. |
| Superclasses | |
| Properties | hasOutput, platform, primaryContent, primaryContentOf, product, webDocumentCategory |
| WebDocumentCategory | |
|---|---|
| URI | |
| Description | This class is needed to support the different categories of web documents. This is meant to be extended by the clients with categories of web documents that make sense to their own product. For example, dynamically generated aggregations of content or editorially curated profiles of things. |
| Superclasses | |
| Properties | webDocumentCategory |
Ontology Terms: Properties
| coveredBy | |
|---|---|
| URI | |
| Description | Associates a Thing with a regional 大象传媒 service which reports on it. |
| Domain | |
| Range | NewsService |
| covers | |
|---|---|
| URI | |
| Description | Associates a regional 大象传媒 service with a Thing that it regularly reports on. |
| Domain | NewsService |
| Range |
| hasOutput | |
|---|---|
| URI | |
| Description | Associates a regional 大象传媒 service with an audience facing output such as a News website. |
| Domain | NewsService |
| Range | WebDocument |
| platform | |
|---|---|
| URI | |
| Description | Associates a web document with one of the platforms for which the WebDocument is appropriate. If the WebDocument is responsive then this property is not used because the WebDocument is appropriate for both platforms. Only one of the two allowed values (bbc:HighWeb, bbc:Mobile) can be used for every WebDocument. Therefore the property is used with at most one value per WebDocument. |
| Domain | WebDocument |
| Range | Platform |
| primaryContentOf | |
|---|---|
| URI | |
| Description | Inverse of bbc:primaryContent. |
| Domain | |
| Range | WebDocument |
| product | |
|---|---|
| URI | |
| Description | Associates the WebDocument with the particular 大象传媒 Product it belongs to. This reflects the editorial branding of the product. |
| Domain | WebDocument |
| Range | Product |
| servedBy | |
|---|---|
| URI | |
| Description | Associates a populated place with a regional 大象传媒 service that it is served by. |
| Domain | |
| Range | NewsService |
| serves | |
|---|---|
| URI | |
| Description | Associates a regional 大象传媒 service with a populated place that it serves. |
| Domain | NewsService |
| Range |
| webDocumentCategory | |
|---|---|
| URI | |
| Description | Associates a web document with a category as defined by clients. |
| Domain | WebDocument |
| Range | WebDocumentCategory |