We've taken object-based media to the next level by supporting content creators with tools and workflows that enable real-world production for responsive object-based experiences
Project from 2017 - present

Introduction
StoryKit is a set of web-based tools, built by 大象传媒 R&D to enable the production of Object-Based or Flexible Media experiences without the need to write bespoke code. The aim being to work with content producers, both inside and outside the 大象传媒 and thus speed up our research on the audience's experience of different forms of interactive and personalised media. StoryKit enables the production of content which can vary in presentation, with alternative video, audio and overlays and in narrative pathway, taking a different route through the content with items in different order or exploring different topics.
This variation can be personalised by asking the audience to provide information about themselves and their preferences up-front as well as offering the audience in the moment choices. The choices can also be framed as answers to quiz questions and tests which can be developed into role play scenarios for training purposes. In this way the same story can be told in different ways to each member of the audience in order to meet their needs. Different parts of a story can be explored at will, expanded in depth, or avoided entirely.
The tools have been designed to be used by programme production staff with relatively little need for training. Using StoryKit, a producer can create a story which can change in response to user choices, a set of preferences or in response to their path through the story. All of this flexibility is under the producer's control within the production interface.
So far StoryKit has been used to create many different types of experience from an interactive magazine programme to an interactive narrative, personalised documentaries and quizzes. Some examples of the published content have attracted audiences in the hundreds of thousands and influenced key figures in the broadcast industry. While there are other tools with apparently similar functionality, StoryKit has been designed specifically to include the functionality needed for a research tool whilst also being robust enough to be used by multiple production teams and integrate with business systems.
The set of production tools which include the authoring platform StoryFormer is available for use both inside and outside the 大象传媒, subject to the terms and conditions for the tool's use. StoryFormer comes with additional tools to upload media, analyse the state of the story and playback the experience. The system is organised around projects and each project can contain multiple stories. Several people can have access to a single project, however, only one person can edit an individual story at any one time. This can be overcome by building stories up from sub-stories which can be worked on simultaneously. Users can also be given access to one or more projects.
To gain access you can sign up through the 大象传媒's Makerbox web page.
The Production Tools
The system is based around a graph structure with nodes, known as elements, that represent the media objects and links between them which represents the pathways the user takes through the content. Each element can contain one or more items of media, video, audio and still images, along with behaviours such as the display of overlayed text and the presentation of choices to the user.
Where there is more than one route onwards the selection of which route to take can be offered to the user as a choice or be driven by data about the user. The former is an example of interactive content whilst the latter is more akin to personalisation. The way in which the system fits together is defined by the Object Based Media Schema. The schema provides the framework for describing stories and how they are played back.
The complete graph is called a story and it is possible to nest stories within other stories which helps in creating a logical structure and keep the graphs down to a manageable size. Stories are clustered into projects which can share media items.

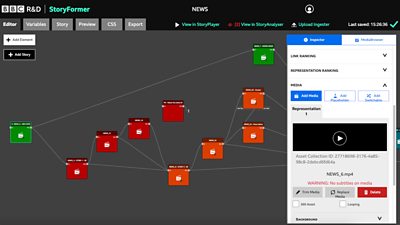
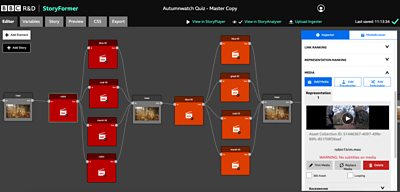
The main tool is StoryFormer (above) which is the web-based graph editor with which the experiences are built. Each box represents an element which can contain a number of media items and each line is a link to the next node. The white box on the right of the screen enables the loading of media into the selected node and the setup of link choices and other behaviours. All the other production tools can be accessed from within StoryFormer.

Upload Ingester (above) is the tool for adding and removing media items in a project.

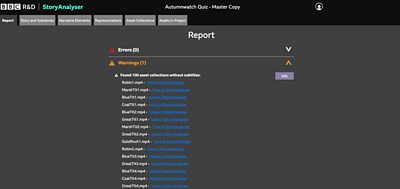
StoryAnalyser (above) provides a report detailing any problems with a story. It lists errors, such as elements which are unused or without links and missing media items. It will also produce warnings if media doesn't have accompanying subtitles. It also provides a series of list views of the various parts of a story.

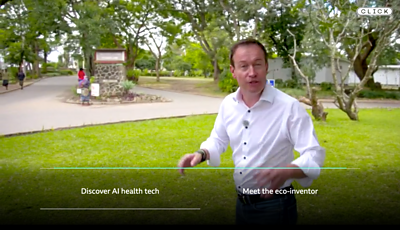
StoryPlayer (above) is, as the name suggests, the player. This sits inside an element within a web page and handles the interaction with the user as well as recording analytics and controls the display of audio, video and images.
Both StoryPlayer and the Object Based Media Schema have been made available as open source under the terms of the GNU General Public Licence v3.0.
For an in-depth look at the tools and their capabilities see the .
Administrative Tools
In addition to the tools available for production teams, StoryKit contains administrative tools for handling administrative and research tasks. StoryKitAdmin is a web-based tool to perform various basic admin tasks such as setting project quotas for storage space and the publication of stories.
StoryVisualiser is a tool for displaying the analytics from StoryPlayer which enables the team to display graphs of the pathways taken by users through the different experiences. StoryPlayer Experience Archiver is, as the name suggests, a tool to assist in the archiving experiences an industry standard web archive (WARC). There are also several experimental tools written to support one off user tests and automated production ideas.
Published Experiences
StoryKit has been used to build a number of published experiences along with many more unpublished experiments. The first major production was Click 1000, published in July 2019. It was produced by the 大象传媒 Click team themselves to mark the programme鈥檚 one thousandth episode. It is an interactive technology magazine programme with some implicit personalisation and has been visited over 700,000 times.

Another production carried out in association with a TV series was . Published in November 2019, this was a 大象传媒 Creative production assisted by 大象传媒 R&D along with , a PhD student on placement. It is a short interactive, narrative role play in the form of a "personality test" which assigns you a D忙mon based on the choices you make. It was made as an interactive trailer for the first series of His Dark Materials and has been visited over 800,000 times.

Other published experiences include , a personalised documentary about Instagram, commissioned by 大象传媒 R&D and produced by Spirit Media, two short bird identification quizzes, made by 大象传媒 R&D in association with Springwatch, four interactive projects made as part of the Dance Passion initiative in association with 大象传媒 Arts and One Dance UK and several ambient experiences under the title of the Radiophonic Travel Agency. More published experiences can be seen .
Future developments
Over the last few years, we have built a variety of experiences with StoryKit which have given us a good understanding of the ways in which object-based media can work well, for audiences and for the production staff using the tools. It has also helped us understand its limitations and the areas where it does not work so well. Some of these problems result from user interface design decisions, for example, much of the critical information about an experience is tucked away in the StoryFormer side bar, while it could be made more explicit in the graph.
Other limitations are more fundamental and result from early decisions that are baked into the data model. In particular, the data model is structured around a sequence of media elements, typically video items, and it is difficult to add interactivity or to adapt the experience anywhere other than at the boundaries between these elements. An additional challenge for us is that StoryPlayer and the data model have become complex and thus difficult to modify.
We are currently exploring how a new approach to the data model and player might remove some of these limitations. Our inspiration comes from visual scripting languages and our aim is a data model that is event-based and composable and produces JavaScript which runs in the browser.
We are creating a set of basic building blocks that represent either basic actions to modify the Document Object Model (DOM), for example add a video element, add a button, start playing an audio element, or simple logic operations. These can be linked together in a graph that will be able to display content on in a browser and respond to events such as mouse clicks or a change in some data source. For example, a simple graph could show an image on a screen, place a play button on top, and add some interactivity so that when the button is clicked, the image and button are removed and an event is emitted that could, for example be used to start a video.
The composability of this approach means that these basic building blocks can be encapsulated in a single higher-level block that represents the functionality for a splash image and start button. This block can be combined with other high-level blocks to create more complex behaviour, which could itself be encapsulated into a single block at an even higher level. Using this approach, we believe that it should be possible to create experiences in a similar way to the current StoryFormer, dealing almost entirely with high-level building blocks. Under the hood, however, we will have a much simpler player and a more powerful and expressive system, capable of authoring and playing a much wider range of experiences.
If our investigations go well, we will be able to slot this new approach into the StoryKit ecosystem, giving the 大象传媒 to trial more sophisticated and powerful tool for trialling Flexible Media.
Project Team
Project updates
-

Future Experience Technologies section
This project is part of the Future Experience Technologies section




