Overview
Please Note:
Spacing units are part of the WebCore platform. Even if your product is not currently on WebCore we recommend you consider spacing units in your work to help us create a more consistent design experience across the 大象传媒.
| Spacing Unit | Size in px |
|---|---|
| 1 SU* | 4 px |
| 2 SU | 8 px |
| 3 SU* | 12 px |
| 4 SU | 16 px |
| 5 SU* | 20 px |
| 6 SU | 24 px |
| 7 SU | 32 px |
| 8 SU | 40 px |
| 9 SU | 48 px |
| 10 SU | 56 px |
| 11 SU | 64 px |
| 12 SU | 72 px |
| 13 SU | 80 px |
| 14 SU | 120 px |
| 15 SU | 160 px |
*Units marked with an asterisk should be used for component spacing only. The usage of these units are explained in greater detail further down the page under 'Exceptions to the rule'.
What are spacing units?
Spacing units are a simple way of applying predefined spacing dimensions to designs. By using spacing units we can create more consistent designs and simplify decision making around margins and padding - much like GEL Typography currently does for applying type sizes.
Developers at the 大象传媒 define space in rem (root em) units. 1 rem is normally equivalent to 16px. Rem units are especially useful for maintaining high accessibility standards as websites coded with rem units will be compatible with browser text resizing. Spacing units are great because they allow designers and developers to speak the same language whilst valuing each discipline's mother tongue, i.e. pixels for a designer and rem units for a developer.

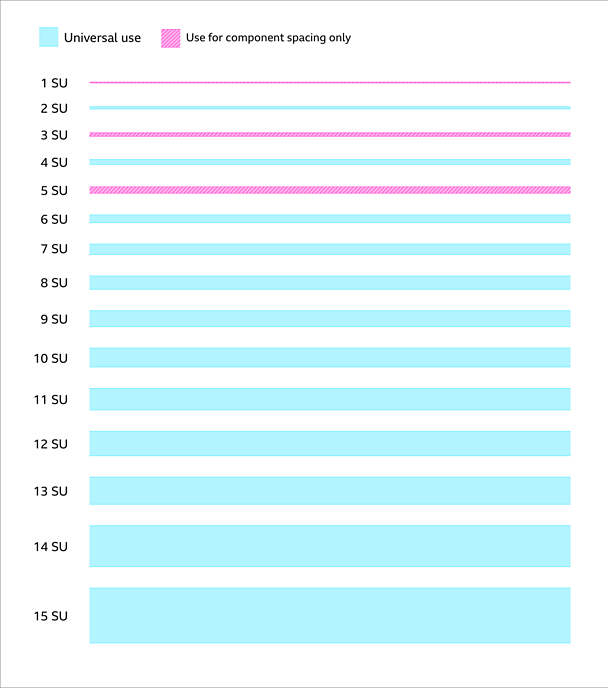
In GEL we have 15 spacing units. The majority of theses spacing units are multiples of 8px. There are however 3 exceptions to the rule which are used for component spacing only. These are shown in pink (crosshatched) in the below visual.

Spacing unit basics
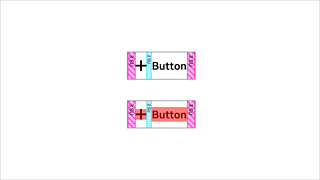
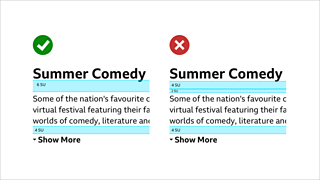
Here is an example of spacing units in action on the button component.

Spacing units apply in both the horizontal and the vertical axis, as shown.

One at a time
One space = One spacing unit. Designers should avoid the temptation to stack spacing units together, especially when this results in creating pixel sizes which are not specified in the spacing unit chart.

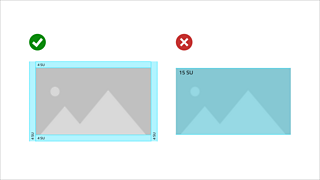
Spacing units only define space
Spacing units should not be used to define any other type of measurement aside from space between elements. For example you would not use spacing units to define the size of an image, but you would use them to define the area around it.

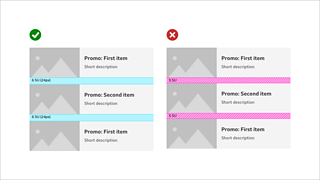
Spacing units at different breakpoints
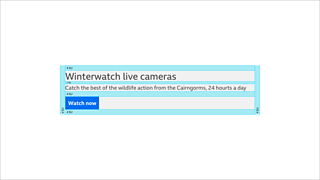
In the same way that the GEL grid has be designed to change at responsive breakpoints. Designers can choose to flex spacing units at different breakpoints. The below example shows the same array of promos in a 320 and 600px viewport. Both designs utilise different spacing units in order to present the content in the best possible way for the screen dimensions.

Exceptions to the rule
We have 3 spacing units in our table (1SU, 3SU and 5SU) which do not follow our consistent multiples of 8px pattern. We have added these to provide additional flexibility when working on tasks which require smaller measurements, such as鈥� creating a button component or aligning an icon inside a container. These particular spacing units should not be used when making larger page layout decisions such as spacing 3 horizontal promos, or defining distance between content regions.

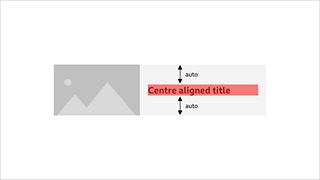
When not to use spacing units
Not all space needs to be defined by a spacing unit. CSS allows the browser to fill in the blanks for you in some instances. Elements can be aligned automatically, without the need for defined spacing units. We have illustrated this concept in the example below, where a title has been centre aligned inside a container.

Tips, tricks and resources
We have updated our Sketch library to include layout and component spacing chips. Use these to help you get started with spacing units. They can also be a really useful communication tool in developer handover sessions.
Tip: Sketch plugins such as or will allow you to adjust your nudge settings to multiples of 8, making it simple to work with spacing units.
If you have any issues relating to spacing units and their usage, please contact a member of the GEL/WebCore team.


