What are images of text?
Examples of images of text include:
- An image with text burned onto it.
- A screenshot of a WhatsApp message, tweet, or text message.
- A photograph where there's text in the environment (e.g. road signs, shop signs, clothing).
- A chart or infographic in an image format 鈥� these are also complex images.
Screen readers cannot read text in images.
If the text in an image is coincidental to the story 鈥� for example, on road signs or in shop windows 鈥� then you won't need to include a text description.
If the text is crucial to the understanding of the story, then the information needs to be available to all audiences.
This can be through text descriptions 鈥� if they're not too long. Some screen readers read text descriptions in one go, with no way of navigating backwards or forwards to listen to certain words or phrases again. So try to keep text descriptions short while still providing all the point of the image.
If it is not possible to give all the information concisely, give the information in the body of the piece. For example, write about the image content as part of the article, or present a chart in an alternative format, such as a bulleted list or an HTML table.
Examples
Text heavy illustrations
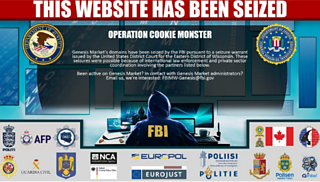
Source: Hacker marketplace still active despite police takedown claim

Original text description: "Image of the Genesis website."
There's clearly a lot more going on in the picture.
Recommended text description: "Screenshot of the Genesis website with a red banner across the top saying 'This website has been seized."
Additional information, such as the various government bodies and authorities involved in the operation, must be included in the body of the piece.
Banners

Original text description: "Banner reading New York"
Recommended text description: "Thin horizontal banner with New York written on the left-hand side, a stylised image of the entrance to Trump Tower in the middle, and the US stars and stripes flag on the right."
The graphic of Trump Tower is an editorial signpost to what's coming up in the piece, so it's useful to include it.
On the web page, the banner is also used as a visual heading for the piece. As there's no HTML heading structure, it would fail both 大象传媒 and guidelines. In order to pass accessibility criteria, the text needs to be wrapped in a HTML heading tag.

