Overview

How it works
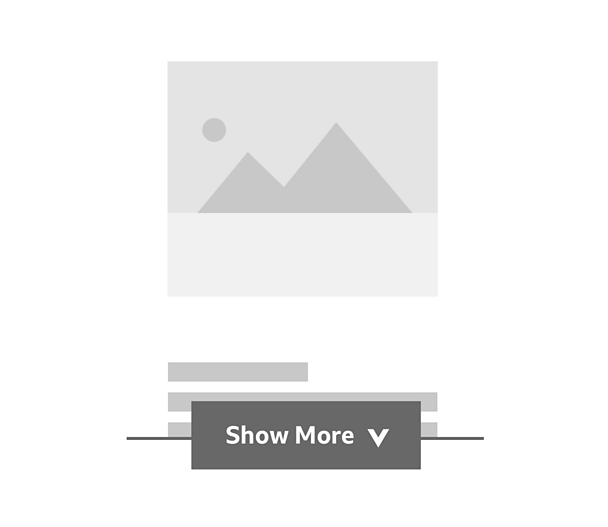
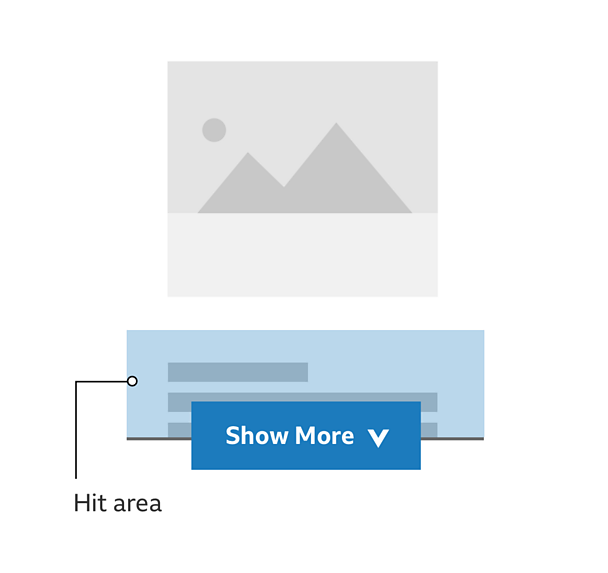
The pocket pattern is made up of: some content, a button and surrounding hit area that shows more content, and a horizontal dividing line.
The pocket pattern allows you to reveal additional content without leaving the page you are on. What defines it is that a hint of the additional content is shown.
Imagine a handkerchief poking out the top of a shirt pocket. Though the handkerchief isn't fully visible, we know that it's there and we know how to get to it.
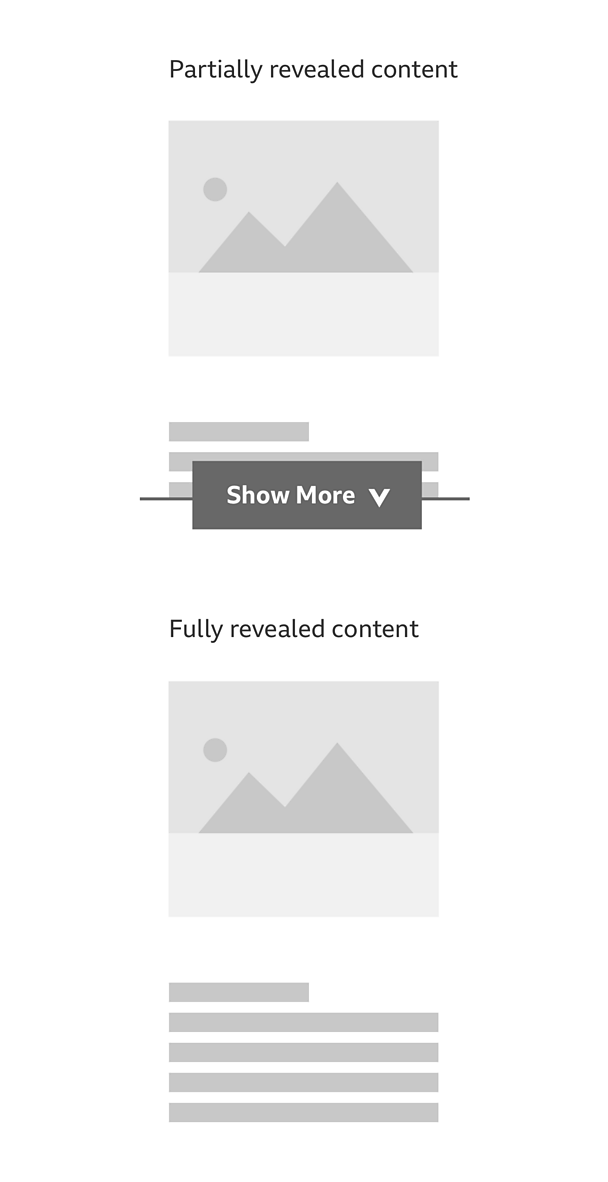
When the page loads, you'll see a selection of fully visible content along with some that's concealed by the pocket. This hints that you can get to the additional content by selecting the 'show more' button.

When the 'show more' button (or any of the partially hidden content) is selected, the pocket will expand downwards. This will reveal the additional content.

A pocket can hold unlimited amounts of content and can reveal a variable amount on selection of the interaction area. This means you could select to reveal more on multiple occasions.
Rules
The 'show more' button should only be displayed when there is content in the pocket to reveal. Because of this, you won't need to show any inactive button states.
Variations
When using the pocket, you must choose how much to show at first, how much to show on reveal, and how much to show in total.
The number of items shown and hidden should be appropriate for the amount of room available on screen, so it may vary at different breakpoints.
In addition to these points there are three areas that allow for variation on the pattern:
Labelling
The 'show more' button should only use the copy 'show more'. However, it can also include the number of items that will be shown. For example: 'show 8 more'.
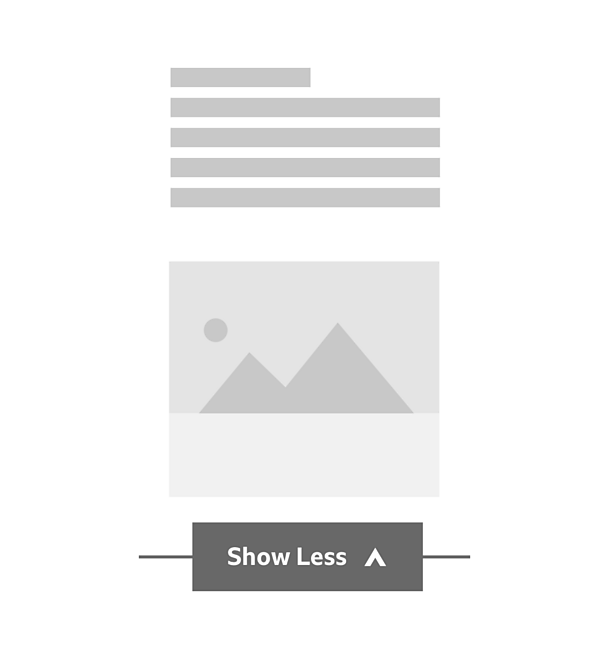
Expanded state and the 'show less' button
When the pocket is fully expanded and all of the content is visible, the 'show more' isn't required. When this is the case, a 'show less' button can be used. The 'show less' button collapses the pocket back to the original state that would have been seen when the page loaded. 'Show less' can only be used in this way and cannot be used to partially close the pocket.

Pattern in action
This pattern is currently being used by 大象传媒 C大象传媒.


