What is an asset?
An asset is one part of a User Interface (UI) environment. It can refer to visual, textual and audio content. For example graphics, photographs and audio files. Assets can be static or interactive design elements. For the purposes of this 'How to' guide, we'll be discussing the creation of visual assets on iOS and Android.
Asset design workflow
There are four actions that make up your asset design workflow. Firstly you need to collect your reference material. Once that's been obtained you can design your UI, export different UI parts for delivery and finally test the outcome. These four actions should be more or less the same, regardless of the software and tools used. The simpler the actions, the more efficient the workflow.
Collect
Once you get briefed, you need to collect your reference material. Work can come from anywhere; it could be previously designed prototypes, GEL downloadable assets or existing open source UI patterns. The more time you can save by re-using patterns the better. This will allow you more time to be creative in other areas.
Design
You've gathered your files and imported them into your chosen software, so now you can begin designing. Good working practice is to keep one working file for all operating systems (i.e iOS and Android). This will allow you to find your work quickly and ensure that projects are kept tidy.
Note
There are lots of different software packages available to use. For example, the software Sketch helps you organise different platforms in separate 'pages', whereas Illustrator and Photoshop use 'artboards' or 'layer comps'.
Catering for multiple mobile devices
To decide how to set up your canvas, it's useful to know what assets you'll be expected to provide, based on the mobile devices available on the market.
There are many mobile screen displays available and each has a different density or resolution of pixels per square inch. These are effectively two similar concepts, defining the amount of Pixels Per Inch (PPI) or Dots Per Inch (DPI) on a physical screen.
To cater for various mobile devices you need to output assets for all screen densities. We call these 'buckets'. Each bucket caters for a number of devices. The concept of a bucket is similar to how we use breakpoints for the responsive web. As the screen density of the device increases it falls into a higher bucket.
There can be varying screen sizes in the same bucket, as long as they don't exceed the maximum screen density for that bucket. If they do, they fall into the range for the bucket above. Each platform classes buckets in a different way:
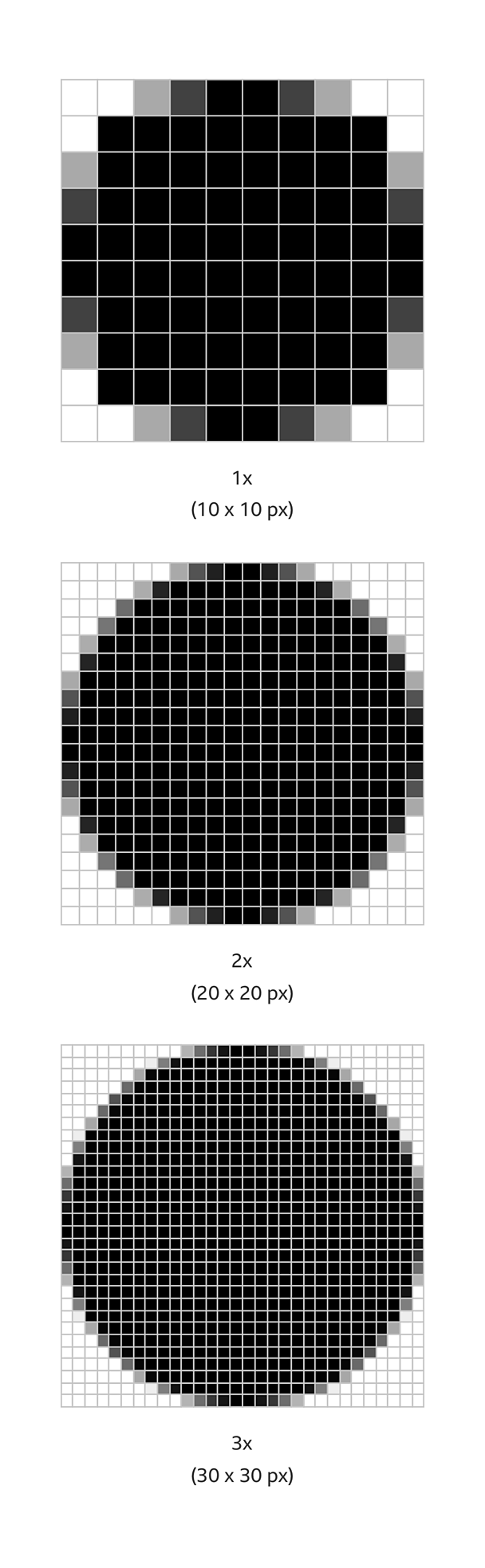
iOS has three buckets to cater for multiple screen resolutions:
1x
2x (Retina)
3x (Retina)
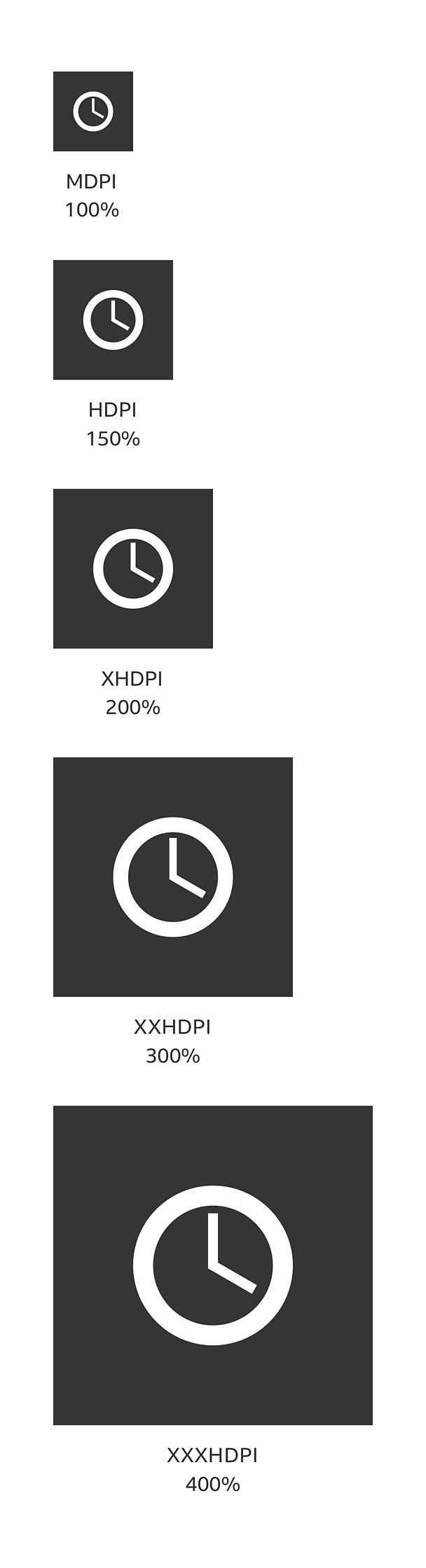
Android has five buckets:
MDPI - Medium Dots Per Inch
HDPI - High Dots Per Inch
XHDPI - Extra High Dots Per Inch
XXHDPI - Extra Extra High Dots per Inch
XXXHDPI - Extra Extra Extra High Dots per Inch
As we know, designers traditionally work in pixels (px) but Android developers work in density pixels (dp) and iOS developers work in points (or pixels). Therefore it's handy to know how pixels relate to dps and points.
1 pixel = 1 density pixel or point when working to the following baseline screen density on each platform:
On iOS 1px = 1 point on a 163dpi screen
On Android 1px = 1dp on a 160dpi screen
Which bucket should I create my original artwork for?
It makes sense for designers to design their original assets/designs for the above baseline screen density. See the below tables to see which bucket caters for which screen density, listed by DPI. The scaling factor shows the percentage increase or decrease in size of the original asset to cater for that bucket.
| iOS buckets | PPI screen resolution | Scaling factor |
|---|---|---|
| 1x | 163 | 100% |
| 2x | 326 | 200% |
| 3x | 401 | 300% |

| Android buckets | DPI screen density | Scaling factor |
|---|---|---|
| MDPI | 160 | 100% |
| HDPI | 240 | 150% |
| XHDPI | 320 | 200% |
| XXHDPI | 480 | 300% |
| XXXHDPI | 640 | 400% |

Choosing a canvas Size
Pick your canvas size to suit the lowest denominator device for your product audience, on iOS and Android and scale up.
For example:
On iOS mobile we would recommended setting up your canvas at 320 x 568px. Creating assets at this size fulfils the 1x bucket. You can then export these assets 200% and 300% to achieve the 2x and 3x buckets.
On Android mobile, we would recommended setting up your canvas at 360 x 640px. Creating assets at this size fulfils the MDPI bucket, you can then export at 150%, 200%, 300% and 400% to provide for the remaining buckets.
It's also good practice to cover at least one or two extreme device dimensions or orientations in your designs. For example the Nexus 7 (landscape) or the iPhone 4. Ensuring your designs cover these two extremes should ensure that onscreen elements stay where you want them, instead of edging off screen.
Note
Some software (for example Sketch) includes inbuilt canvases for you to pick from. Check with you product team which canvas sizes they are using for mobile and tablet.
Working with vector graphics
We suggest designing 1x (as described above) and multiply the number of pixels to supply higher-resolution artwork for your apps.
It's more precise, as you can snap to pixel grid. And it means your file is less processor heavy. Also, if you scale down an asset of odd dimensions instead of scaling up, you will end up with a 'half pixel' (e.g. 35 梅 2=17.5px), this creates a blurred pixel.
Working with bitmap graphics
It's best practice to treat bitmaps in the opposite way to vectors. Import a high-resolution photograph and scale it down to avoid pixelation.
Deliver
Exporting assets
Your delivery includes bitmap or vector assets, exported for specified buckets, into a rasterised file format. The common practice is to use Portable Network Graphics (.png) because it supports transparency. To deliver for different buckets you'll most likely use the plugins available that can automate multiple exports quickly. But it's handy to know the maths behind it.
Some teams are now moving to Scalable Vector Graphics (SVGs) for icons, which eliminates the need for multiple files and you only need to supply one vector graphic. Chat to your product team about whether they've moved to SVGs.
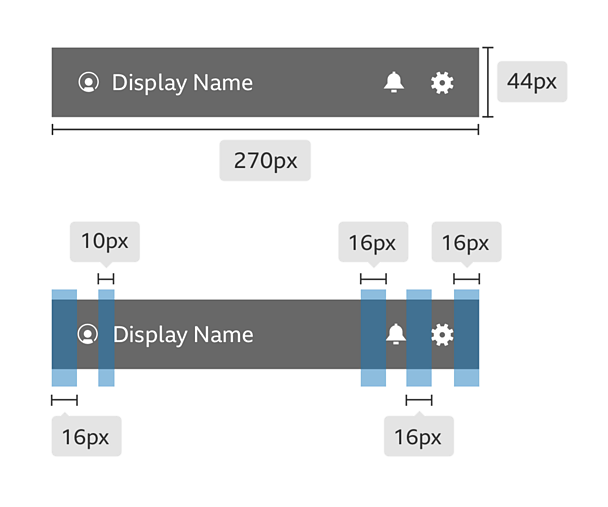
Providing mark-up
The relationship between assets and their environments can be complex and interdependent. So, developers need the specifications describing the dimensions of each asset, the interactive states and relationships between them. Individual teams will have their own way of delivering mark up. Some will use PDF mark up documents and others may use software that applies the mark up automatically (e.g Sketch plugin 'Zeplin')

Name files and folders
It is a good practice to set the naming conventions with your developer and be consistent in naming all your assets thereafter, to help the developers' workflow. To help you we've come up with the following naming convention for all platforms:
- The product name
- The asset name
- The asset state - if asset is interactive, then its state should be either normal (inactive) or pressed (activated)
- The pixel width and resolution or density
File name format:
- product(asset name)_(state)200_2x.png
For example:
- radio1_iTunesArtwork_normal_200_2x.png for iOS and
- radio1_iTunesArtwork_normal_200_xhdpi.png for Android
The best practice is to organise your iOS assets according to name structure and your Android asset files according to folder structure following the five buckets. Assets have to be inside the corresponding drawable-xhdpi folder. The Android folder structure format to follow is:
- drawable-mdpi/radio1_iTunesArtwork_normal_200_mdpi.png
- drawable-hdpi/radio1_iTunesArtwork_normal_200_hdpi.png
- drawable-xhdpi/radio1_iTunesArtwork_normal_200_xhdpi.png
- drawable-xxhdpi/radio1_iTunesArtwork_normal_200_xxhdpi.png
- drawable-xxxhdpi/radio1_iTunesArtwork_normal_200_xxxhdpi.png
Testing
To make sure assets and their interactions display as they should, it is wise to test any changes. The testing methods range from image files viewed on a device after they are made, to live preview as you design. Design for inclusion and follow 大象传媒 standards and guidelines for mobile accessibility.
Further information
- iOS human interface guidelines: / /
- Android:


