What is responsive web design?
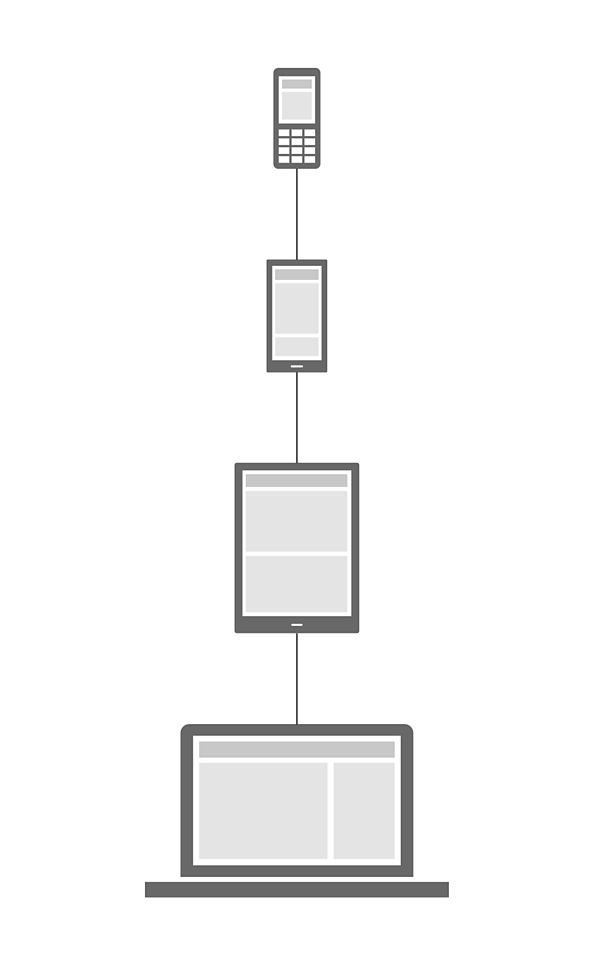
Responsive web design aims to cater for the increasing range of devices and browsers visiting our sites. Adaptive techniques like media queries, fluid grids and flexible images mean we can create experiences to suit anyone; wherever they are and whatever their device.
It's about thinking outside of a desktop screen and crafting experiences that work everywhere, from mobiles, to tablets, to smart TVs and beyond.
Context
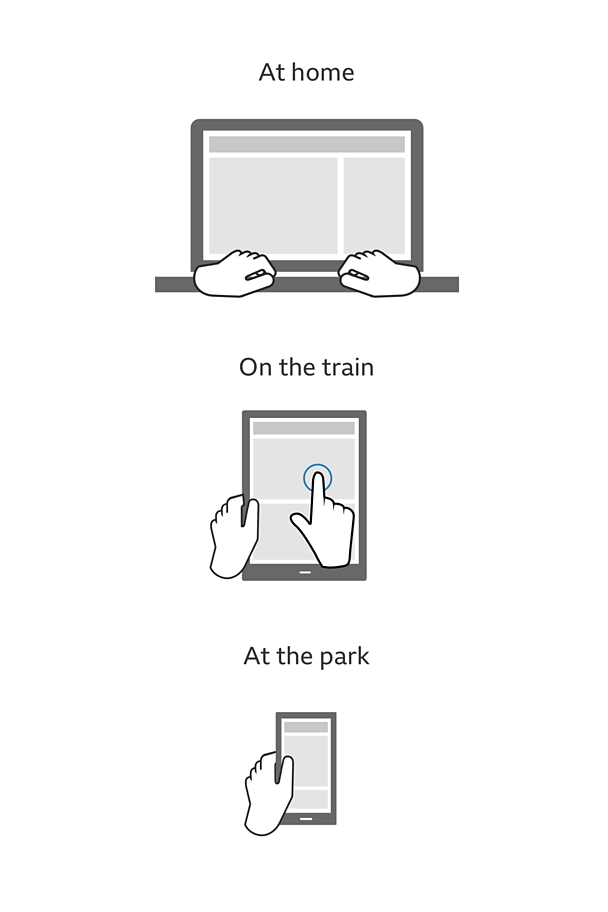
We are not designing for devices or screens of a particular size; we're designing for people.
Let's think about the context of how people use 大象传媒 services. Do we read the news on a bus? Sit in the garden watching EastEnders? Some of us aren't even familiar with the web.
It's important to understand the huge range of tecnologies and use cases. When we do, we can design our services to be sensitive to people's needs and practical circumstances. By considering a person's context and not only the screen size, we can build better experiences for everyone.

Accessible content
Let's think about the context of how people use 大象传媒 services. Do we use a smart phone to read the news on a bus? Sit in the garden watching EastEnders on a tablet? Or new computer users and unfamiliar with the web. Universality is a key principle of the web. People should be able to access our services and content across all resolution groups, devices, input methods and abilities.
The ways of accessing content might differ and we can make exceptions for technologies (such as Flash) that aren't compatible with certain devices.

Content hierarchy
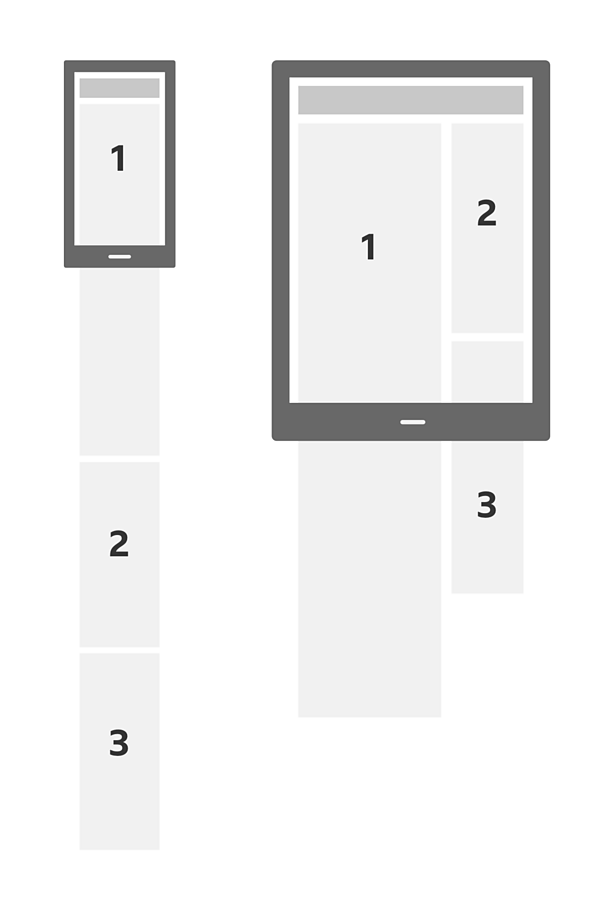
Make sure that content flows logically before thinking about presentation. Responsive web design is not a solution for a content problem.
People are using the web on an increasing number of devices. This means capabilities, form factors and resolutions are not going to normalise. Create a content hierarchy early on to help separate content from presentation.
Starting with one column will force you to prioritise what's important on the page. What do you want people to see first, second, third, etc?

Progressive enhancement
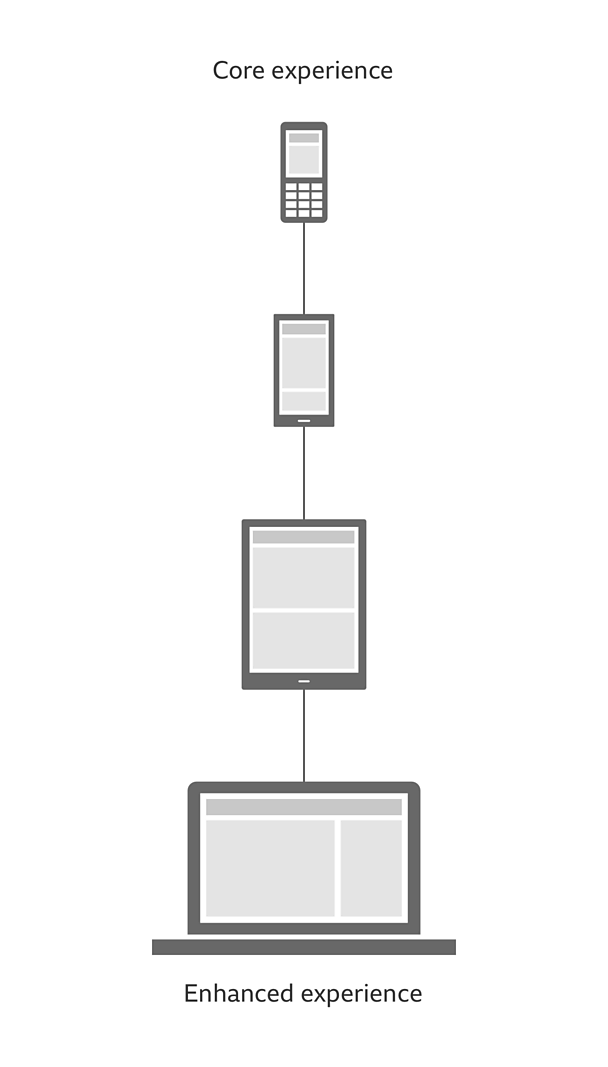
Focus your first efforts toward a small screen on a device with limited capabilities. Then progressively build on the core experience as more space and features become available.
This defines the character of the site. It makes content perfectly usable on devices with limited features and poor connections. And it provides a great foundation for the designs to evolve.

Flexible grid
Use the grid creatively to design truly flexible layouts that suit an ever-increasing number of devices.
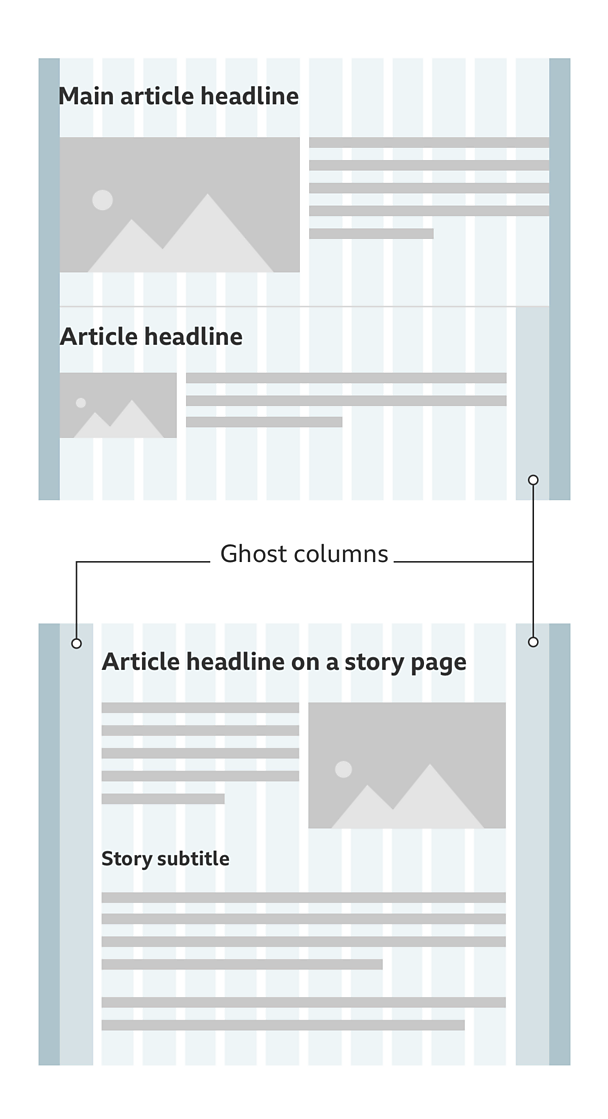
Think about the proportions of your designs so that the content can scale easily across screen sizes. We can add rhythm and balance with a practical use of spacing and techniques such as ghost columns, keeping a logical presentation of the content.

Breakpoints
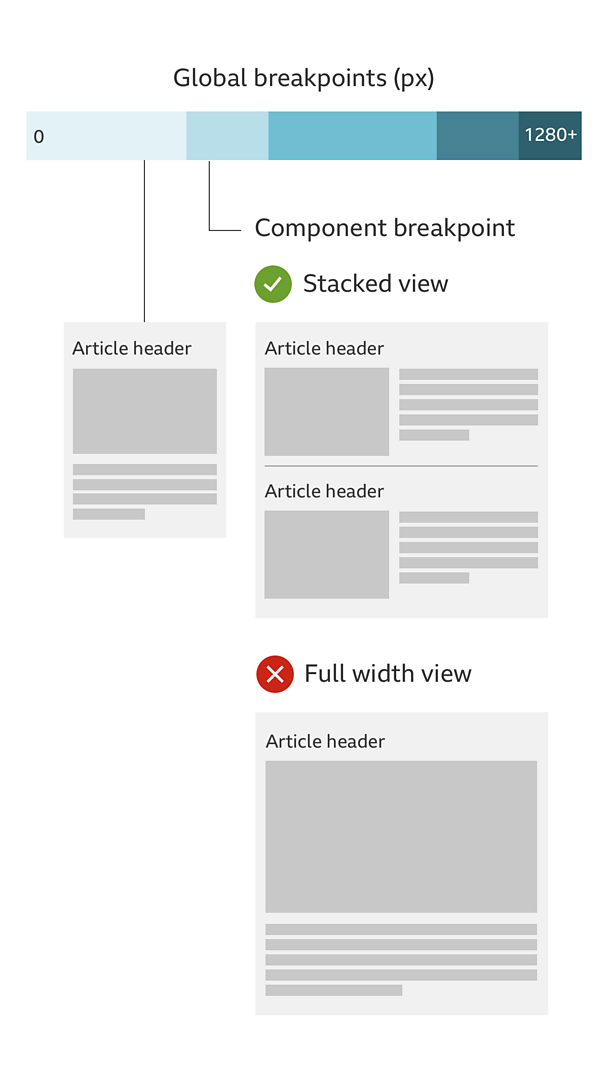
Use breakpoints where the content needs a design change, rather than catering to the individual device dimensions.
Our global breakpoints allow us to make major changes in the grid and use typography consistently across our products. Between these global breakpoints you can also add component breakpoints where the content needs it. Granular changes like this give us more control over our content.
To find out more, read our grid and typography guidelines.

Touch-first
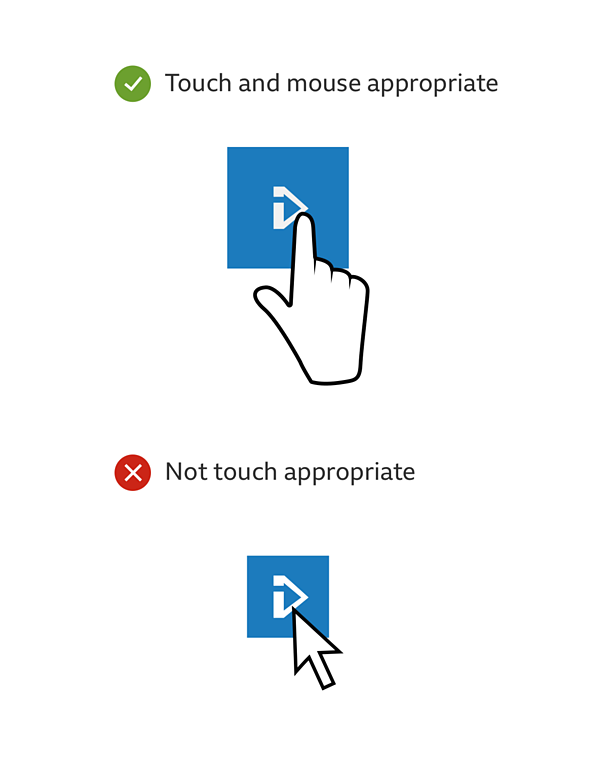
By using a 'touch-first' approach from the start, we can cater for both touch and non-touch enabled devices.
It's getting harder to detect someone's preference for input type. We should design for touch-first, and only make exceptions for people using non-touch when device detection can be sensibly used.
To find out more, read our guide on how to design for touch.

Modular design
Design and build your components in a modular way. This will make sure that content is scalable and can adapt to future changes.
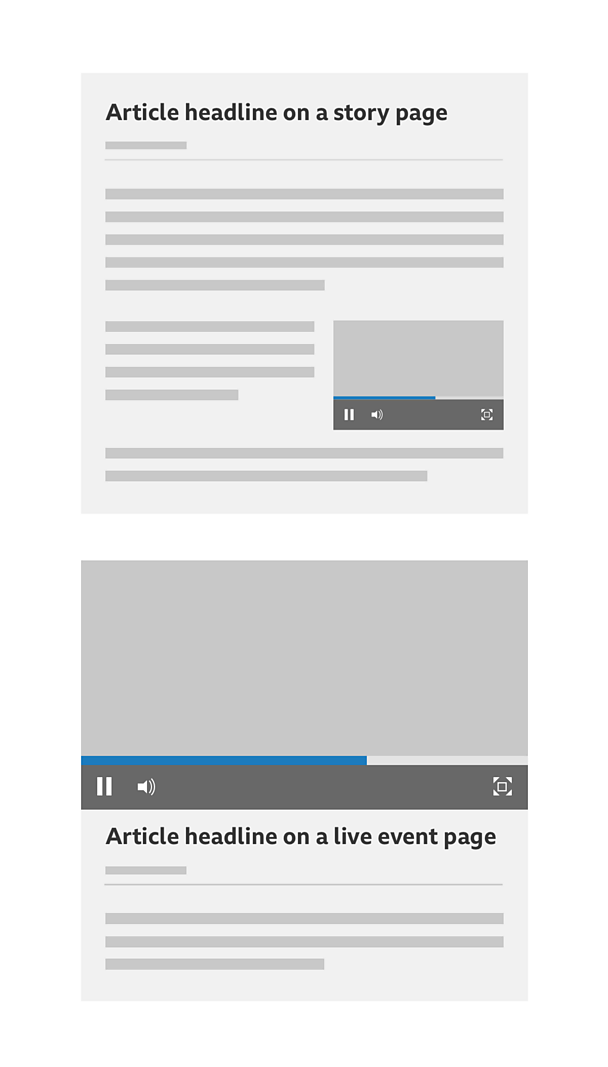
Effective modular components don't just scale in an elegant way but are designed to be placed anywhere on a site. This includes using customisable features and styles, so they can be changed to suit a product's unique requirements.

Consistency
Use consistent design patterns and interactions across resolution groups wherever possible.
Every situation is different and should be addressed accordingly. But, by sticking to the guidelines set by GEL, we can give everyone a consistent experience, regardless of the device they're using or someone's specific needs.