What is an animated image?
An animated image - the animated GIF being the most popular format - is more than a static image, but not quite a video. It's typically used for short animation sequences, and used to capture and communicate an idea in a way that words, a static image or a full-blown video can't quite manage.
When should you use an animated image?
If you're thinking about using an animated image, start by checking it's the best fit for the job. Will text, images, sound, video or interactive media be more useful? Or is an animated image the best option for ensuring your message is clear and digestible? Take your audience, subject matter and editorial principles into account.
Animated images vs embedded video
If you're opting to use animation, how do you choose between GIFs and embedded video?
Imagine you're writing an article about the physics of a pendulum's swing. The concept of movement and timing is difficult to explain using only text or static images, so it's worth considering animation. But will a GIF or the full video player experience be best?
supports a wide variety of file formats, and puts the user in charge with controls including stop, rewind and replay. It's well-designed for video content, but it may be overkill if your animation is:
- Very short
- Doesn't include sound
- Doesn't require sophisticated playback controls
Instead, a five second animation might be all that is needed to best capture and communicate the entire idea or concept. If you do opt for animated images, bear in mind that:
- GIFs are difficult to compress, so files are often large
- They require relatively high levels of energy to render, so can quickly deplete mobile phone battery
- There's no support for sound
- They can't be controlled natively by the user, such as stopping or rewinding
Animated images across the 大象传媒
There are lots of examples of animated images being put to good use around the 大象传媒, both to convey information and to improve presentation. Here's a quick overview.
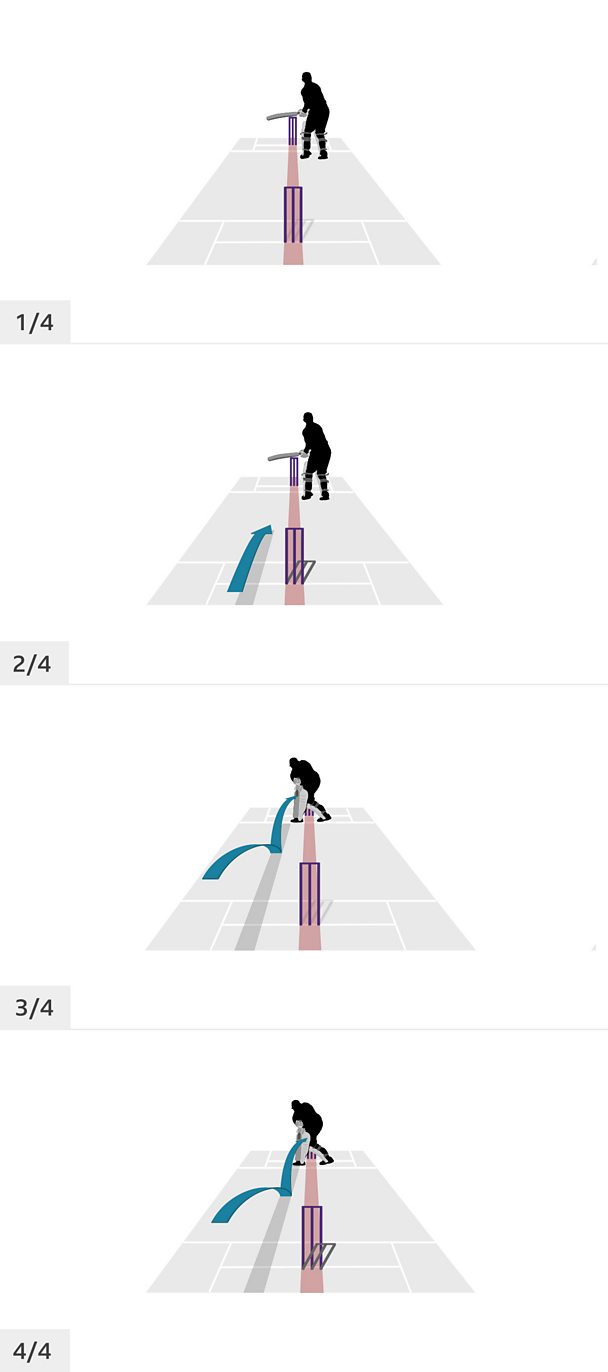
Animation is great for explaining complex movement in sports. Here, 大象传媒 Sport illustrate the movement of a cricket player.

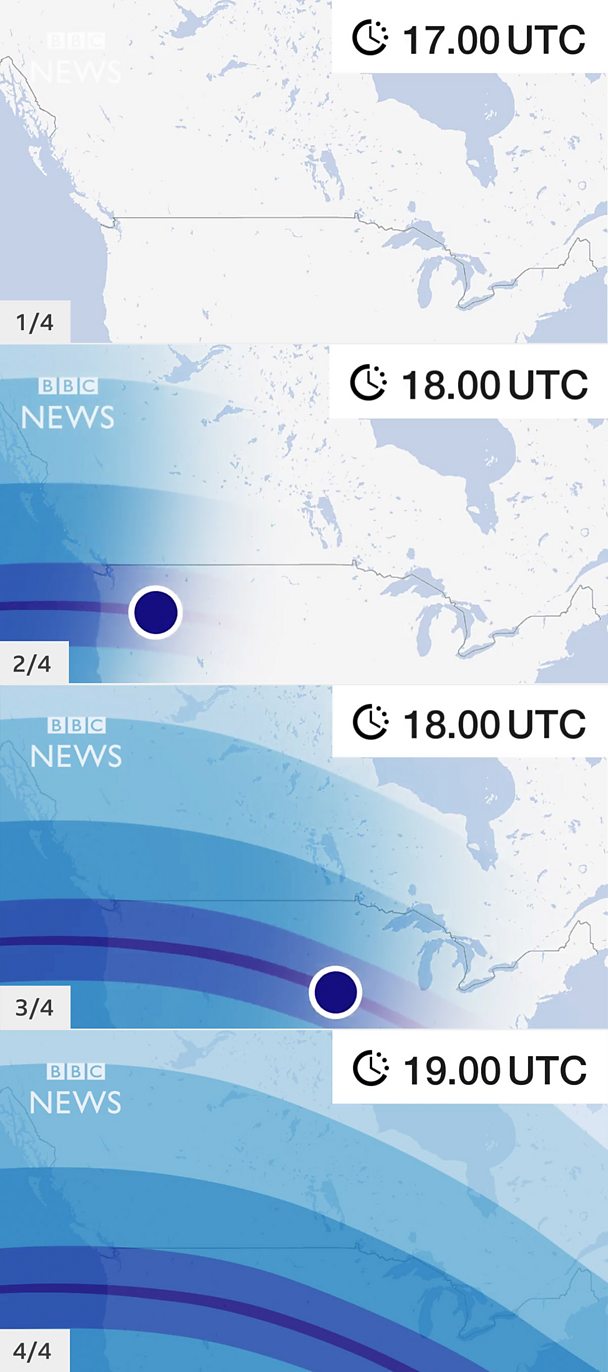
Weather systems that change over time can also be effectively illustrated using animation. 大象传媒 Weather illustrates a growing storm on a hurricane-tracking map over the course of five days in Texas.

Animation can also add a sense of excitement and fun to otherwise static images. C大象传媒 uses an animated version of this image as the page header for their children's game show 'The gazumping ground'.

Making animated images accessible
Animated images can really enhance user experience and understanding, but there are limitations. If they're not designed in an accessible way, GIFs can be distracting or could even cause seizures.
To make sure your animated images are safe and accessible for all, here's what you need to know.
Alt text
Just like regular images, animated images must use equivalent text to convey information to non-sighted and visually impaired users. This is especially important if the image is editorially significant.
Blinking and flashing
Animated images often blink or flash, which presents a number of accessibility challenges. Flashing content can cause seizures, and many people are unaware they have this disorder until it strikes.
To limit the chance of triggering seizures, animated images should flash no more than three times per second. If the flashing area is small or of low contrast, these limits could be more flexible.
And remember, even if your image doesn't appear to be flashing, you can't guarantee it's safe for use. For example, a clip from a news story showing a celebrity walking the red carpet might include photographers firing camera flashes off in rapid succession.
The 大象传媒 mobile guidelines explain blinking and flashing.
Web browser limits and flashing
If you're viewing a GIF in a particular web browser, the rate of flashing may appear to be safely below the 'three times per second' rule. But remember, this can change from browser to browser.
Before publishing an animated image, it's important to interrogate the file itself. Make sure you look at the setting values to find out what the possible frame rate could be in any given browser.
Will a simple warning suffice?
To be safe, you may consider avoiding flashing all together in an animated image. But if flashing is unavoidable and if you can't reasonably minimise it, would a warning suffice?
If you've ever heard a television announcer say something like, "warning: the next segment contains some flashing images", you might think that a similar technique could be applied to web content. But warnings can easily be missed, especially by children who may be unable to read.
A better approach would be to modify the image, either by slowing down the frame rate or toning down the severity of the flash, to be within safe limits.
Never-ending loops
A constantly looping animated image can be distracting for everyone. But for people with reading or attention disabilities, never-ending GIFs can make it difficult or even impossible to successfully read the surrounding text.
To mitigate this, there should be a way for the user to pause, stop or hide any moving, blinking or scrolling information that:
- Starts automatically
- Lasts for more than five seconds
- Is presented in parallel with other content
Measuring your loops
To make sure GIFs aren't distracting, you should check the total duration of your animation. If it lasts longer than five seconds, modify the image to limit the number of loops.
When calculating the duration of a looping animated image, you can use the parameters defined by :
Duration of animation = number of frames x frame rate x number of repetitions
For example, a simple blinking image with two frames, a frame rate of 0.5 seconds and three repetitions will have a duration of 2 x 0.5 x 3 = three seconds.
Using a command line tool to find the number of loops in a GIF
Developers should find this section particularly useful鈥�
Trying to measure these parameters can be complicated, especially considering the delay between frames may not be consistent. Using a tool to measure these parameters can make the job much easier.
, released under the MIT License, is a good option for measuring loops. As an example, the tool could be used to find the number of loops in an animated GIF with the following command:
gm identify -verbose example.gif | grep Iterations
Iterations: 0
Notice that the number of iterations for the example image was set to be zero, which is equivalent to unlimited looping - much longer than our five second goal. To correct this, we can adjust the number of looping cycles.
If our goal is to make the total duration five seconds or less, the formula is:
Loops = Math.floor (5 / LoopDuration)
In our case, with a loop duration of 2.2 seconds, we end up with two loops.
Modifying the looping duration of a GIF
There are lots of tools that can be used to modify the looping duration of an animated GIF. Here's how to do it using the GraphicsMagick tool.
gm convert -loop 2 example.gif example.twice.gif
The resulting image, which was named 'example.twice.gif', will only loop twice. If each loop duration is 2.2 seconds, we can expect the total animation to end after about four and a half seconds, safely within our five second limit.
Controlling animated images
can result in relatively large files which, when downloaded, can cause noticeable performance problems.
GIFs don't natively support play or pause functions, so if the animation is near the bottom of a web page, the five second looping duration is likely to be finished before the user ever scrolls far enough to see it.
These issues can be addressed via a technique called 'lazy loading', which displays a relatively small placeholder image initially. JavaScript then listens for a predefined event, which triggers a switch from the placeholder to a full animated image.

